
michach
-
Gesamte Inhalte
4 -
Registriert seit
-
Letzter Besuch
Beiträge erstellt von michach
-
-
Ok, mit folgendem Befehl habe ich das in eine .csv Datei bekommen, zwar nicht mit Export-Csv (ob dieser Befehl doch extra dafür gedacht ist, oder ?), aber mit folgendem Befehl:
$webRequest.ParsedHTML.getElementsByTagName('div') | Where-Object {$_.ClassName -eq 'row ol-player-table-row'} | Select-Object -ExpandProperty innerText | out-file -filepath D:\test_powershell\spieler.csvHier habe ich einfach die .txt Endung in .csv Endung getausch.
Jetzt habe ich folgendes Ergebnis in einer Spalte:
 Name
Name
Meine Frage:
Wie kann ich hier jetzt sortieren ? Bedeutet:
Zeile 1 (Name) + Zeile 2 (Christophe Nwadikwa ) -> Spalte 1
Zeile 3 (Nationalität) + Zeile 4 (Belgien) -> Spalte 2
usw.
Oder sollte ich das aus der Textdatei exportieren und direkt sortieren ? Wenn ja, wie würde das gehen ?
Vielen Dank noch einmal :) -
Vielen Dank für eure schnelle Antworten, ist irgendwie ein Denkfehler gewesen :)
Mit dem folgenden Code bekomme ich jetzt meine Ausgabe in der .txt Datei:
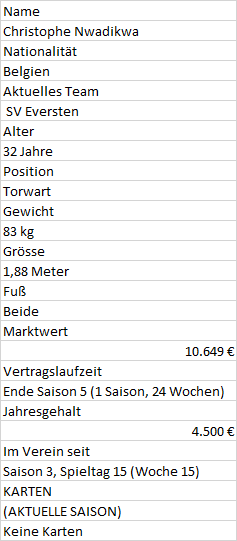
$webRequest.ParsedHTML.getElementsByTagName('div') | Where-Object {$_.ClassName -eq 'row ol-player-table-row'} | Select-Object -ExpandProperty innerText | out-file -filepath D:\test_powershell\spieler.txtDie Datei sieht dann so aus (also fast perfekt):
Name
Christophe Nwadikwa
Nationalität
Belgien
Aktuelles Team
SV Eversten
Alter
32 Jahre
Position
Torwart
Gewicht
83 kg
Grösse
1,88 Meter
Fuß
Beide
Marktwert
10.649 €
Vertragslaufzeit
Ende Saison 5 (1 Saison, 24 Wochen)
Jahresgehalt
4.500 €
Im Verein seit
Saison 3, Spieltag 15 (Woche 15)
KARTEN
(AKTUELLE SAISON)
Keine KartenAllerdings funktioniert es nicht mit dem Export in eine .csv Datei. Mein Gedanke ist folgender gewesen:
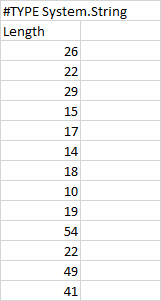
$webRequest.ParsedHTML.getElementsByTagName('div') | Where-Object {$_.ClassName -eq 'row ol-player-table-row'} | Select-Object -ExpandProperty innerText | Export-Csv -Path D:\test_powershell\spieler.csvUnd da sieht es denn so aus:
 #TYPE System.StringLength
#TYPE System.StringLength
Warum bekomme ich diese Daten nicht in eine .csv Datei. Parameter habe ich schon alles mögliche versucht, ob mit Delimeter, -NoClobber oder -NoTypeInformation
Habe ich hier vielleicht etwas übersehen ?
Vielen Dank :)
-
Hallo Community,
ich habe ein kleiner Problem und hoffe hier die Lösunf zu finden.
Ich habe ein Script mit dem ich mit einer WebRequest Abfrage Informationen anfragen möchte.
Die funktioniert auch soweit, also die Ausgabe passt soweit ohne Probleme.
Allerdings habe ich das Problem diese Ausgabe auch vernünftig umleiten zu können.
Meine Ausgabe im Powershell Fenster sieht so aus:
Name
Christophe Nwadikwa
Nationalität
Belgien
Aktuelles Team
SV Eversten
Alter
32 Jahre
Position
Torwart
Gewicht
83 kg
Grösse
1,88 Meter
Fuß
Beide
Marktwert
10.649 €
Vertragslaufzeit
Ende Saison 5 (1 Saison, 24 Wochen)
Jahresgehalt
4.500 €
Im Verein seit
Saison 3, Spieltag 15 (Woche 15)
KARTEN
(AKTUELLE SAISON)
Keine KartenGenau das möchte ich in einer txt oder csv Date ausgeben. Allerdings bekomme eich immer ein html Format raus, oder folgende Ausgabe:
StatusCode : 200
StatusDescription : OK
Content : <div id="leagueNavWrapper" class="ol-league-nav-wrapper ol-nav-wrapper-slim teamoverview-banner-wrapper" style="height: 250px;">
<div id="ol-bg-pattern" class="hidden-xs ol-state-bg-color-9 ol-bac...
RawContent : HTTP/1.1 200 OK
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
Cache-Control: no-cache
Content-Type: text/html; charset=UTF-8
Date: Wed, 17 Jun 2020 18:49:44 GMT
Set-Co...
Forms : {}
Headers : {[Transfer-Encoding, chunked], [Connection, keep-alive], [Vary, Accept-Encoding], [Cache-Control, no-cache]...}
Images : {@{innerHTML=; innerText=; outerHTML=<IMG style="transform: scale(1)" src="https://xxxxxxxx.s3.eu-central-1.amazonaws.com/userimages/38997-5ea471930092d.png" width=29 height=30>; outerText=; tagName=IMG; style=transform: scale(1);
src=https://xxxxxxxx.s3.eu-central-1.amazonaws.com/userimages/38997-5ea471930092d.png; width=29; height=30}, @{innerHTML=; innerText=; outerHTML=<IMG style="transform: scale(1)"
src="https://xxxxxxxx.s3.eu-central-1.amazonaws.com/userimages/38997-5ea471930092d.png" width=29 height=30>; outerText=; tagName=IMG; style=transform: scale(1);
src=https://xxxxxxxx.s3.eu-central-1.amazonaws.com/userimages/38997-5ea471930092d.png; width=29; height=30}}
InputFields : {}
Links : {@{innerHTML=<I class="fa fa-angle-left hover-gray" style="COLOR: black"></I>; innerText=; outerHTML=<A href="#url=player/overview?playerId=724543"><I class="fa fa-angle-left hover-gray" style="COLOR: black"></I></A>; outerText=; tagName=A;
href=#url=player/overview?playerId=724543}, @{innerHTML=<I class="fa fa-angle-right hover-gray" style="COLOR: black"></I>; innerText=; outerHTML=<A href="#url=player/overview?playerId=768944"><I class="fa fa-angle-right hover-gray" style="COLOR:
black"></I></A>; outerText=; tagName=A; href=#url=player/overview?playerId=768944}}
ParsedHtml : mshtml.HTMLDocumentClass
RawContentLength : 41816-------------------------------------------------------------------
Bei der .csv Datei kommen die Werte, allerdings komplett mit allen möglichen HTML Zeichen.
Mein Code:
$parseURL = 'https://www.xxxxxxxx.de/player/overview?playerId=327880' $webRequest = Invoke-WebRequest -Uri $parseURL $webRequest.ParsedHTML.getElementsByTagName('div') | Where-Object {$_.ClassName -eq 'row ol-player-table-row'} | Select-Object -ExpandProperty innerText $webRequest | Export-Csv -Path D:\test_powershell\spieler.csv -UseCulture -NoTypeInformation #$webRequest | out-file -filepath D:\test_powershell\spieler.txt $Test = Get-Content D:\test_powershell\spieler.csvIch möchte eigentlich nur genau den Test in eine Datei ausgeben, der mir auch in dem Powershell Fenster angezeigt wird.
Hoffe ich habe mich verständlich ausgedrückt und mir hier jemand helfen kann :)
Vielen Dank.

 Name
Name
 #TYPE System.StringLength
#TYPE System.StringLength
Powershell Ausgabe umleiten
in Windows Forum — Scripting
Geschrieben
Vielen Dank zusammen, ich habe hier eine Lösung gefunden, wen es interessiert.
Abrufen und Speichern in einer Text Datei:
$webRequest.ParsedHTML.getElementsByTagName('div') | Where-Object {$_.ClassName -eq 'container playeroverviewtablestriped'} | Select-Object -ExpandProperty innerText | out-file -filepath D:\test_powershell\$vari.txtFunktion wo die Daten aus der .txt Datei gezogen und als eine .csv Datei exportiert werden. Hier werden auch die Spalten definiert:
function Get-MyData { $var = get-content "D:\test_powershell\$vari.txt" $userID = $vari $name = $var[1] $nation = $var[3] $team = $var[5] $alter = $var[7] $position = $var[9] $gewicht = $var[11] $groesse = $var[13] $fuss = $var[15] $marktwert = $var[17] $vertragslaufzeit = $var[19] $jahresgehalt = $var[21] $imverein = $var[23] $karten = $var[26] $verletzung = $var[28] $columns = @{ 'UserID' = $userID 'Name' = $name 'Nationalitaet' = $nation 'Aktuelles_Team' = $team 'Alter' = $alter 'Position' = $position 'Gewicht' = $gewicht 'Groeße' = $groesse 'Fuss' = $fuss 'Marktwert' = $marktwert 'Vertragslaufzeit' = $vertragslaufzeit 'Jahresgehalt' = $jahresgehalt 'Im_Verein_seit' = $imverein 'Karten' = $karten 'Verletzungen' = if($verletzung -ne "6. ONLINELIGA"){$verletzung} else {""} } New-Object -Type PSObject -Prop $columns }Als nächstes habe ich eine Funktion um die .csv Datei in eine Excel Datei zu wandeln:
function CSv-Export-Spieler { $csv = "D:\test_powershell\spieler.csv" $xls = "D:\test_powershell\spieler.xls" $xl = new-object -comobject excel.application $xl.visible = $false $Workbook = $xl.workbooks.open($CSV) $Worksheets = $Workbooks.worksheets $Workbook.SaveAs($XLS,1) $Workbook.Saved = $True $xl.Quit() }Damit werden alle Spieler mit ihren Attributen in eine Excel Datei gespeichert. Der letzte Schritt ist nur zum testen gewesen. Die .csv wird in die MySQL DB geladen um mit VB und JavaScript drauf zugreifen zu können. Hier bin ich noch nicht sicher was ich genau nehme, bisher ist alles in VB eingerichtet.
Vielen Dank zusammen.